MJM’s New Space Is Helping Us Grow and Explore New Ground
It feels a little like we just moved out of our parents’ house and into our own place. We had to buy our own microwave, scrounge a toaster from a friend and buy a couch or two. And some plates. And a broom.
MJM is growing up.

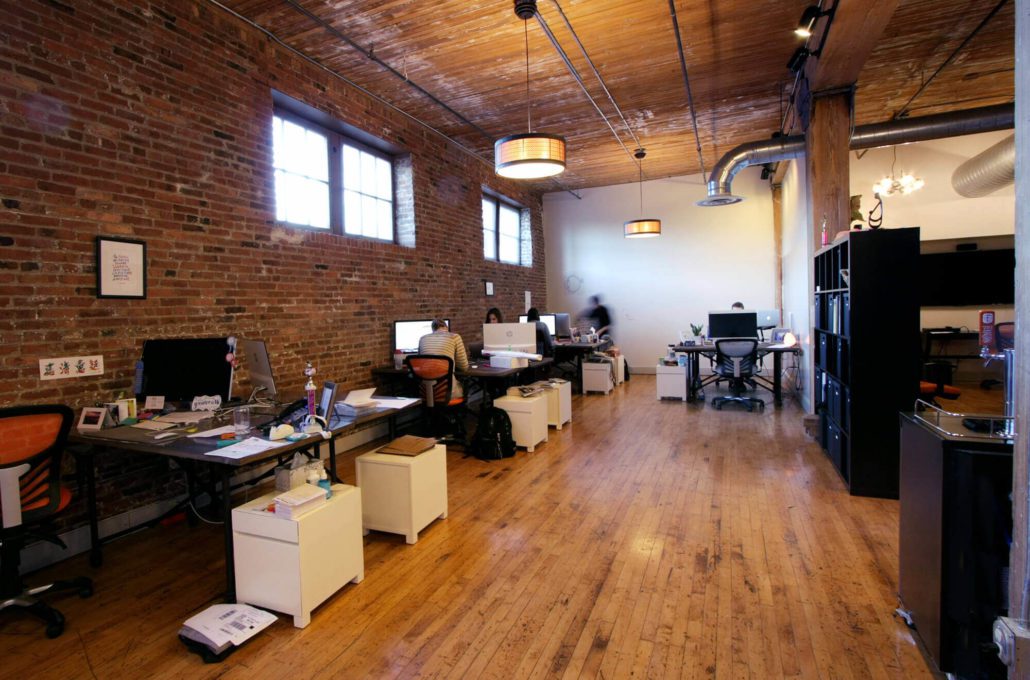
Welcome to MJM’s new space! And thanks to Alison for the great hand-lettered sign!

Dedicated meeting rooms have helped improve our workflow and collaboration, and provided spaces for meeting with clients or for smaller team meetings.
Where we’ve been — the MJM origin story
Once upon a time, MJM was a loose collection of freelancers and collaborators gathered to tackle specific projects. We all worked from our homes or coffee shops and checked in with each other with on a regular morning video call.
As we began to tackle larger and more complex projects and started representing national brands and well-known nonprofits, we grew and began to feel the need for a shared space. Because of our unique relationship with Vance Thompson Vision (beyond being one of our first clients, we also share Matt Jensen as CEO) it made sense for MJM to build out a portion of VTV’s overflow space to house our growing team.

We have lots of room to spread out and work, and whiteboard walls to collaborate and work through ideas together.

In what we affectionately call the Theater, we have our virtual morning meetings with the rest of our team around the country.
Moving into our own space
We loved being part of the VTV community and sharing life with them for a season (not to mention their well-stocked break room and great coffee). But as VTV and MJM both grew, VTV was ready to expand into their overflow space and MJM was at a point where we needed more space to work, create and collaborate.
MJM was at a point where we needed more space to work, create and collaborate.
And now we have it! Late last year, we moved into our new digs downtown and we’ve been settling in. We did feel a little bit like college kids moving into our first real apartment. We bought a microwave. We hung some of our posters up on the wall. Got some great coffee (thanks Corey and Wes) and then bought a coffee maker of our own, just like real grown-ups.

We moved out and bought our own microwave and coffee maker. But we still plan to take all our laundry back to VTV every weekend. (Just kidding, Dr. Thompson.)
Space for creative collaboration
Like most organizations, we rely heavily on digital tools to organize our thoughts and collaborate (Slack, Redbooth, Dropbox and Paper make up the four walls of our digital workspace). But one of the things we’ve enjoyed most about MJM’s new home is that we have a lot of physical spaces set apart for creative collaboration. As much as we might be tempted to forget it, we are physical beings and we think and work in physical space. There’s no substitute for spreading out a stack of papers and images on a table or trading ideas back and forth on a whiteboard.
“The dedicated rooms are really nice—no more juggling meeting spaces!” –Brady
In the past we haven’t had a separate meeting space of our own to use—now we have four, each with room to work and whiteboard walls to work through our ideas together. As Brady said, “the dedicated rooms are really nice—no more juggling meeting spaces!” We’re also developing a dedicated making space, with room and tools to work on mockups to show clients how their materials will look and feel.
Sound control and a state of “flow”
I’m not sure it’s the same for everyone on the team, but my concentration isn’t very durable. I’m distracted easily, especially by other people’s conversations. One of the hardest things about sharing space with other people is that they sometimes need to talk to each other. (If you can imagine.) When your focus is as fragile as a soap bubble,* it doesn’t take much to break your concentration.

*I actually made this animation in the middle of that sentence, as an accidental and delightfully appropriate case study.
Our new dedicated meeting spaces help our team create and maintain a state of flow in their daily work by eliminating distractions and helping us stay immersed in the work. (Heaven knows, some of us need all the help we can get.)

Phone booths help everyone on both sides of the glass concentrate better. Also we have mannequins next door. They’re good neighbors, pretty quiet.
Doing good work in an old building — feeling connected to the city
One thing several members of the team have mentioned is that moving into this new space has given us a renewed sense of MJM’s relationship to the community. When we need a brain break, Falls Park (the city’s namesake) is right outside our door and some of our favorite restaurants and coffee shops are now within easy walking distance.
”I like the historic feel of the area… it feels more like we’re a part of Sioux Falls.” – Shannan
There’s also something grounding about working in a building with solid bones and a deep history. The beams that hold this place up are massive and the brick walls are easily 18 inches thick. For the MJM team, “we love good work” has become something of a mantra—we value craftsmanship and place a premium on doing our work well for the sake of the work itself.
This reclaimed industrial building is a wise old mentor as we create new, well-made work for our clients.
Finding a new sense of ourselves
As we go through the process of settling into our new home, it has given us even more of a sense of who we are and what we want to be. We value learning and curiosity; being present where we are; we value guts, taking risks to grow and try new and hard things; we value being accountable to each other and to our clients, and at the same time we value having a strong sense of fun and mirth.
“I feel like having this empty space to fill has pushed us to really evaluate who and what MJM is.” – Kirstie
As we continue to develop this our sense of where MJM is headed, our brand and identity will continue to develop as well, to reflect who we are. And if you haven’t seen the new space, get in touch with us and we’ll pour you a Fernson or a coffee and show you around.
We’ve come a long way, and we’re excited to see what the next few miles hold for MJM.

We now have a home for our library of design and customer experience books, and a comfortable place to read them.

If you haven’t seen the new space, get in touch with us and we’ll pour you a Fernson or a coffee and show you around.
Tim is a graphic designer at Matt Jensen Marketing.