Why Your Website Needs a Sitemap
Imagine if the construction crew who built your house skipped the blueprint. You’d end up living in a place with doors that lead nowhere and staircases that sharply drop off — if you even have them at all.
Blueprints ensure that your home is inviting, logical, and helpful to your everyday life. A similar thing happens with your website. Like your home, it should also have a blueprint, or sitemap as it’s known in the digital world.
What is a sitemap?
A sitemap is like a beautifully organized file cabinet (no messy manila file folders here). It organizes your website’s content in a hierarchical structure so that search engines can better locate, crawl, and index the content — all of which tells the search engine which pages are most important.
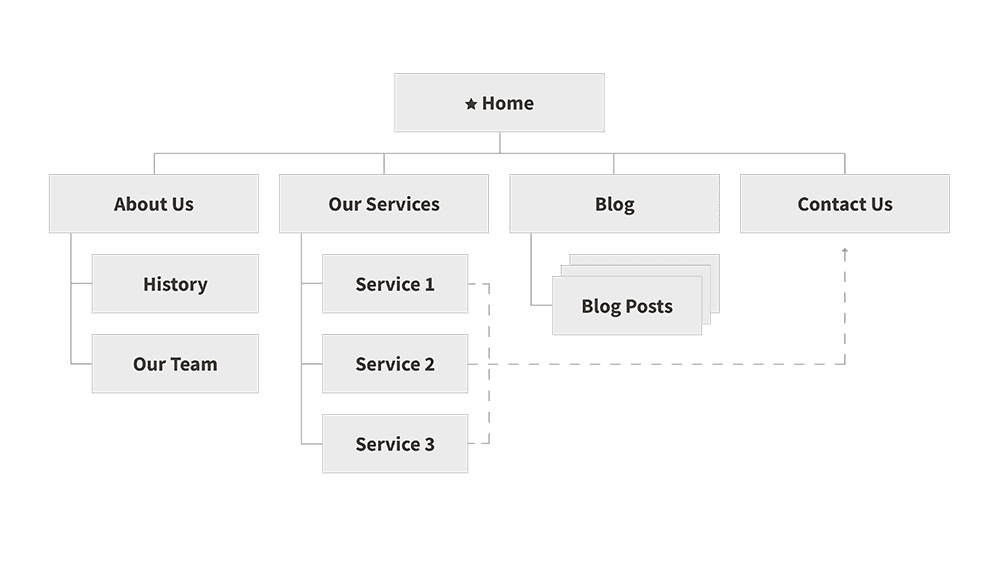
Flow chart diagrams or neat lists are the most common sitemap styles. Most sitemap diagrams display each page as a rectangle with lines which indicate the hierarchical relationship between pages. More advanced sitemaps may also show which pages link to one another. These visual connections represent the path that a user is likely to take when navigating your site.

Why do I need a sitemap?
Better organization and usability often equates with the one thing many site owners want most: better search engine optimization (SEO). Like humans, robots work better when organized. Having a well-structured sitemap will let search engines like Google crawl your website more efficiently and serve up more relevant results.
Users shouldn’t have to hunt for information on your site. Instead, your website should be navigable and help them follow a logical trail of information. For example, the homepage may lead them to your services page, which takes them to a specific service, which then leads them to an order or scheduling page; however, you may still want to place an “order now” or “contact us” button on each page to better accommodate users’ unique paths.
Moving pages around on a sitemap is much easier than doing it once the site is in development. Believe me, your developers will thank you. And once the site is live, if any new pages do need to be added, you will be able to see how they fit into the overall structure so you can find the optimal place to put them.
Sitemaps also foster better internal efficiency. Your team doesn’t need to be well-versed in computer code to read and understand your sitemap; however, you all should be familiar with your business’s content and how your consumers use it. When you know the ins and outs of your content, you can organize your sitemap in a way that optimizes the user experience and search engines’ indexing. If you’re not quite sure how your clients use your content, creating a sitemap will help you learn.
What’s next?
To get started on constructing your own sitemap:
- Take inventory of all of the pages on your website and begin to group them in categories. Take note of overarching themes and organize content underneath each.
- Send out a user survey to see how people are actually using your site.
- Create a list of commonly-performed actions on your site and document the user path to completing those actions. Can you simplify the path?
- Check your website analytics to see what pages are getting the most views and which ones are getting the least. Most-viewed pages should get more prominence and little-viewed ones can be demoted or even removed.
- If you can access search history on your website, check to see what terms people are entering most frequently. Can you make those items easier to access?
With the new year upon us (and the organization refresh mindset at its peak), now is a great time to get your sitemap in tip-top shape. If you need an extra boost in creating or touching up your sitemap, give MJM a call — we would be delighted to help.
Kirstie is a Senior Designer and Web Lead at Matt Jensen Marketing.


