Imagining How Variable Fonts Could Make A More Expressive and Accessible Web
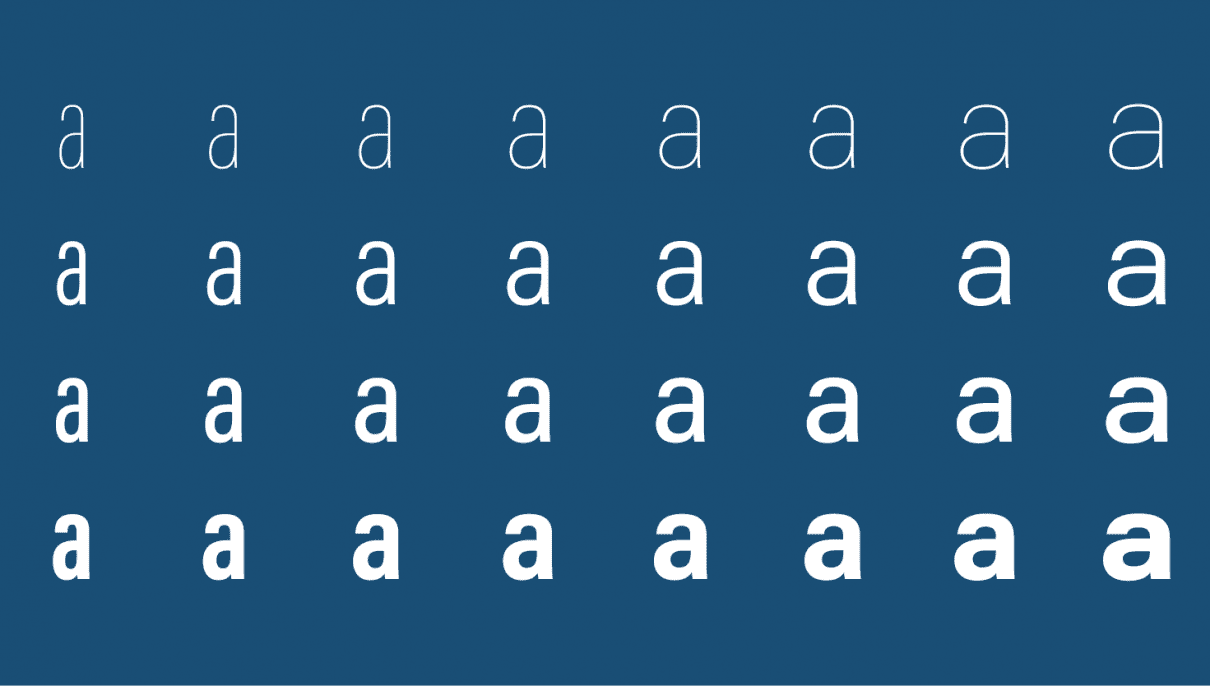
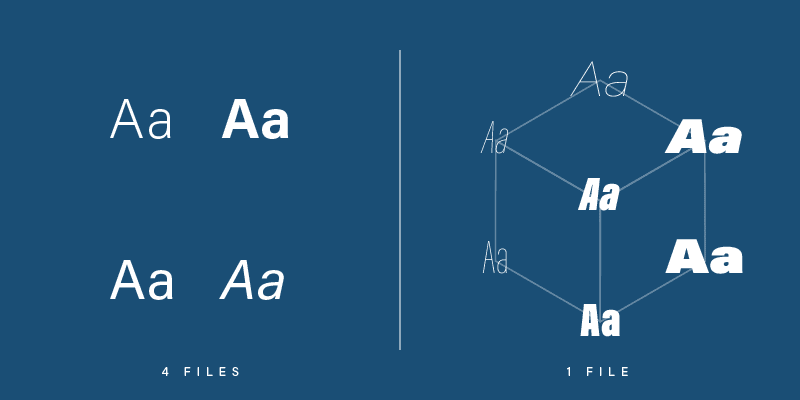
A variable font is one font file that has flexible properties, allowing it to function as multiple fonts. Typically a typeface is available in a limited number of styles, such as the varying weights of light, regular, medium and bold, and often corresponding italics. Each style requires a separate font file. With a variable font, all of these styles and potentially infinite other instances are available using a single file. And variable fonts don’t just vary in weight – they can vary on several different axes like width, optical size, italic, and slant.
Implications for web design

Until variable fonts became a possibility on the web, designers were forced to limit the number of fonts used in a design to decrease the amount of data that must be downloaded to display a page. Each additional font adds extra load time. Waiting too long for content to load hurts the experience of interacting with a website. Variable fonts have the potential to remove this limitation. A single font file can provide the typographic expression previously only possible by loading many fonts.

Variable fonts for greater expression
Beyond the technical applications, variable fonts could also serve expressive purposes. Type used in buttons and navigation could change as the user interacts. A button’s label could grow increasingly bold the closer the user’s cursor comes. Numeric labels in charts and graphs could vary in correlation with data. Combined with natural language processing, qualitative information could affect how a font is displayed – a font could morph to visually express negative or positive sentiments. Maybe a news site wants to help readers identify “good news” and “bad news” quickly – a variable font could allow headlines that indicate how “good” or “bad” a story is.

Variable fonts for greater accessibility
And there are implications for accessibility on the web as well. Imagine responsive websites and apps that adjust font size, weight, and other properties to cater to the specific needs of users or even the environment they are in. Perhaps fonts that increase in size or width to improve legibility for older users who may have visual limitations like cataracts. Conversely, a font could become more condensed to allow for greater information density for those with better vision. Some have postulated that variable fonts could help those with dyslexia, allowing them to customize certain parts of letters that are difficult for them to read.
View this post on Instagram
Brady is a graphic designer at Matt Jensen Marketing.